Formulare: Eingabe von Daten
Letztes Update:
21. September 2023
Entwurf – Inhalt noch in Arbeit

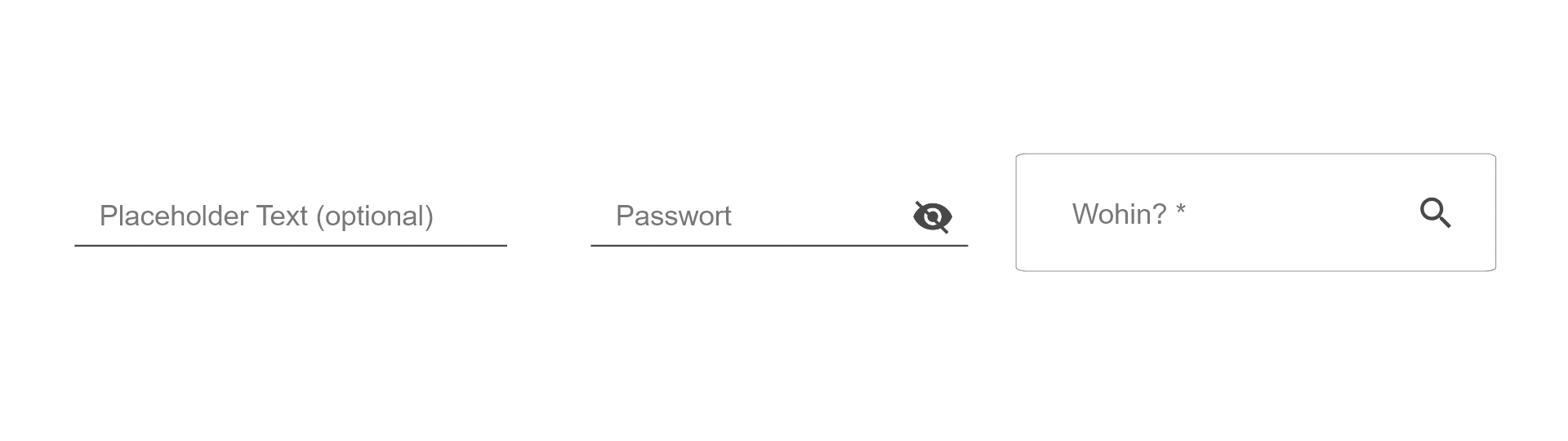
Symbolbild
Wie hilft dieses Element den Nutzern?
Sind Daten im Rahmen eines Formulares nicht kategorisierbar, können diverse Formen von Textfeldern die Eingabe für den Nutzer erleichtern.
Dabei gibt es unterschiedliche Möglichkeiten dem Nutzer die Dateneingabe zu erleichtern damit dieser versteht was er eintragen soll, Falsch-Eingaben verhindert werden und die Datenqualität erhöht wird. zB. persönliche Daten, Passwörter, Suchbegriffe,….
Wann kommt dieses Element zum Einsatz?
Formulare können von einem einzelnen Eingabe- Auswahlfeld (z.B. bei einer Suche) bis zu mehrseitigen komplexen Buchungsstrecken umfassen.
Dabei dürfen ausschließlich die notwendigsten Eingaben vom Nutzer gefordert werden. (Absprungrate + Datenschutz)
Für unterschiedliche Verwendungszwecke gibt es folgende Eingabemöglichkeiten
Eingabe von Daten:
Wenn Daten nicht bekannt und nicht kategorisierbar sind. zB. persönliche Daten, Passwörter, Suchbegriffe,….
- Textfelder einzeilig: für Eingabe kurzer vordefinierter Daten
- Textfelder mehrzeilig: für Eingabe längerer, undefinierter Texte
- Passwort: für die Eingabe von Passwörtern
- Textfelder mit Auto-complete: für die Eingabe von Texten mit Suchfunktion und Auto-complete-Vorschlägen
- Textfelder maskiert: für die Eingabe von Texten mit vordefiniertem Format
UX Konzeption
Textfelder einzeilig
Textfelder ermöglichen dem Nutzer freien Text einzugeben.
Syntax-Unterstützung
Die Eingabe in Textfeldern kann bei entsprechenden Fällen die Eingabe einer bestimmten Syntax erleichtern. Wird beispielsweise ein IBAN eingegeben, werden die Zeichen automatisch zu jeweils 4 Stück gruppiert und mit einem Abstand von der nächsten 4-er Gruppe getrennt dargestellt. Dies erfolgt automatisch.
Textfelder mehrzeilig
Formularfelder sollen der Größe der vermuteten Eingabe entsprechen. Soll mehr Text eingegeben werden können, sind mehrzeilige Textfelder zu verwenden.
Die Höhe von mehrzeiligen Textfeldern orientiert sich an der Menge der zu erwartenden Eingabe.
es erfolgt ein automatischer Zeilenumbruch.
Falls das Textfeld bei Eingabe über die initiale Textfeldgröße hinaus befüllt wird, wächst dieses dynamisch mit dem eingegebenen Text. Ab einer bestimmten Größe kann dies durch einen Scrollbalken ergänzt werden.
Zusätzlich wird für den Nutzer wahrnehmbar angezeigt wie viele Zeichen als Maximalbefüllung möglich sind und wie viele Zeichen schon eingegeben wurden.
Textfelder: Passwort
Ist die Eingabe von Passwörtern erforderlich werden die getippten Zeichen als nicht lesbare Zeichen maskiert (z.B. Sternchen oder Punkte) dargestellt. Zusätzlich gibt es die Möglichkeit dass der Nutzer mittels Interaktion die Ansicht auf die eigegebenen Zeichen umschalten kann.
Textfelder mit Auto-Complete
folgt…
Textfelder maskiert
spezifische Arten von Feldern
grenzen die Eingabe auf bestimmte Formate ein
Validierung während der Eingabe bzw. auch beim Absenden.
z.B. EmailAdresse, Telefonnummer, Postleitzahl,……
Strukturierte Daten / Schema.org
Auf den Plattformen und in E-Mail Nachrichten wie beispielsweise Newslettern kommen Schemata für strukturierte Daten zum Einsatz. Diese ermöglichen unter anderem Anwendungen von Google, Microsoft, Pinterest etc. mittels dieser Informationen reichhaltigere und für die Nutzer passende Inhalte anzuzeigen.
Einführung in das Markup für strukturierte Daten in der Google Suche
Details zu den für Plattformen und E-Mail Nachrichten zu verwendende Schemata:
- Meta Tags und Strukturierte Daten
- https://schema.org/
- Einführung in das Markup für strukturierte Daten in der Google Suche auf developers.google.com
Weiterführendes zu Zugänglichkeit und Barrierefreiheit
Richtlinie für barrierefreie Webinhalte (WCAG)
Die Richtlinien für barrierefreie Webinhalte (WCAG) beinhaltet Prinzipien, Richtlinien und Erfolgskriterien um Webinhalte barrierefreier zu gestalten. Die Grundlagen zur Zugänglichkeit sind in der Guideline eingearbeitet. Details finden sich unter Richtlinien für barrierefreie Webinhalte WCAG.
Accessible Rich Internet Application (ARIA)
ARIA-Spezifikationen sind eine definierte Semantik für Barrierefreiheit und wird verwendet, um barrierefreie Webumgebungen zu erstellen. Anleitungen, Muster und funktionale Beispiele finden sich unter https://www.w3.org/WAI/ARIA/apg/.
Detailliertere Informationen für vorliegendes Element:
UX-Writing
Wenn Daten eingegeben und/oder ausgewählt bzw. Elemente zwecks Interaktion geklickt werden sollen, benötigen diese aussagekräftige Beschreibungen.
Diese dienen der Verständlichkeit, führen bzw. leiten die Nutzer und beeinflussen ob diese abbrechen oder die Navigation bzw. Dateneingabe fortsetzen.
Was ist zu texten
- Labels
- Placeholder
- Eingabehilfen
- Überschriften für Element-Gruppierungen
- Button-text zur Datenübermittlung
- Steuerelemente bei mehrseitigen Formularen
- Alternativ-Texte zu diversen verwendeten Icons
- Beschriftung der Optionen zur Steuerung bzw. Zustand von Switches
- individualisierte Fehlermeldungen >> siehe “Feedback: Fehlermeldungen”
- Hilfstexte und Korrekturvorschläge >> siehe “Feedback: Fehlermeldungen”
Wie ist zu texten
Es gelten die allgemeinen Regeln zu Text formulieren – interessant, verständlich und vertrauenswürdig schreiben und folgende spezifische Vorgaben:
- beschreiben ganz klar das Thema bzw. den Zweck des Feldes
- klar formulieren
- eindeutig beschreiben
- einfach wie möglich
- nie komplett in Großbuchstaben
- Vorrangig einzelne Worte als Beschriftung wählen.
- Ganze Sätze bzw. Fragen machen nur in extremen Ausnahmefällen und müssen gut begründbar sein.
- Geläufige, einfache Begriffe wählen
- Begriffe müssen ohne Kontext verständlich sein!
- der Nutzer darf nicht nachdenken müssen!
- Die Anfangsbuchstaben der jeweiligen Beschriftungen sind immer groß zu schreiben.